Overview
Step 1: Choose a system theme
Step 2: Customize your theme
Step 3 : Apply or save your themeInstructor details, Favicon, and Logo:
Overview
You can now customize the feel of your product pages using handpicked themes. Themes help you establish a custom brand identity and experience.
The customizations allow you to add a variety of styles to the products. Check out the help article below for more info on how to customize your memberships.
Step 1: Choose a system theme
Creating a product will by default select the classic theme, but we provide different system themes to choose from to best match your digital product with your personal brand! Keep in mind that each Theme will provide a different look, feel, and overall experience for your Members
How to select a theme
- Select the Product you wish to apply a theme
- Click Customize
- Theme gallery is the placeholder for system themes which is part of this release and user-created themes (My Themes) will be coming in subsequent releases. Theme gallery allows users to apply a theme or customize an existing theme.
Step 2: Customize your theme
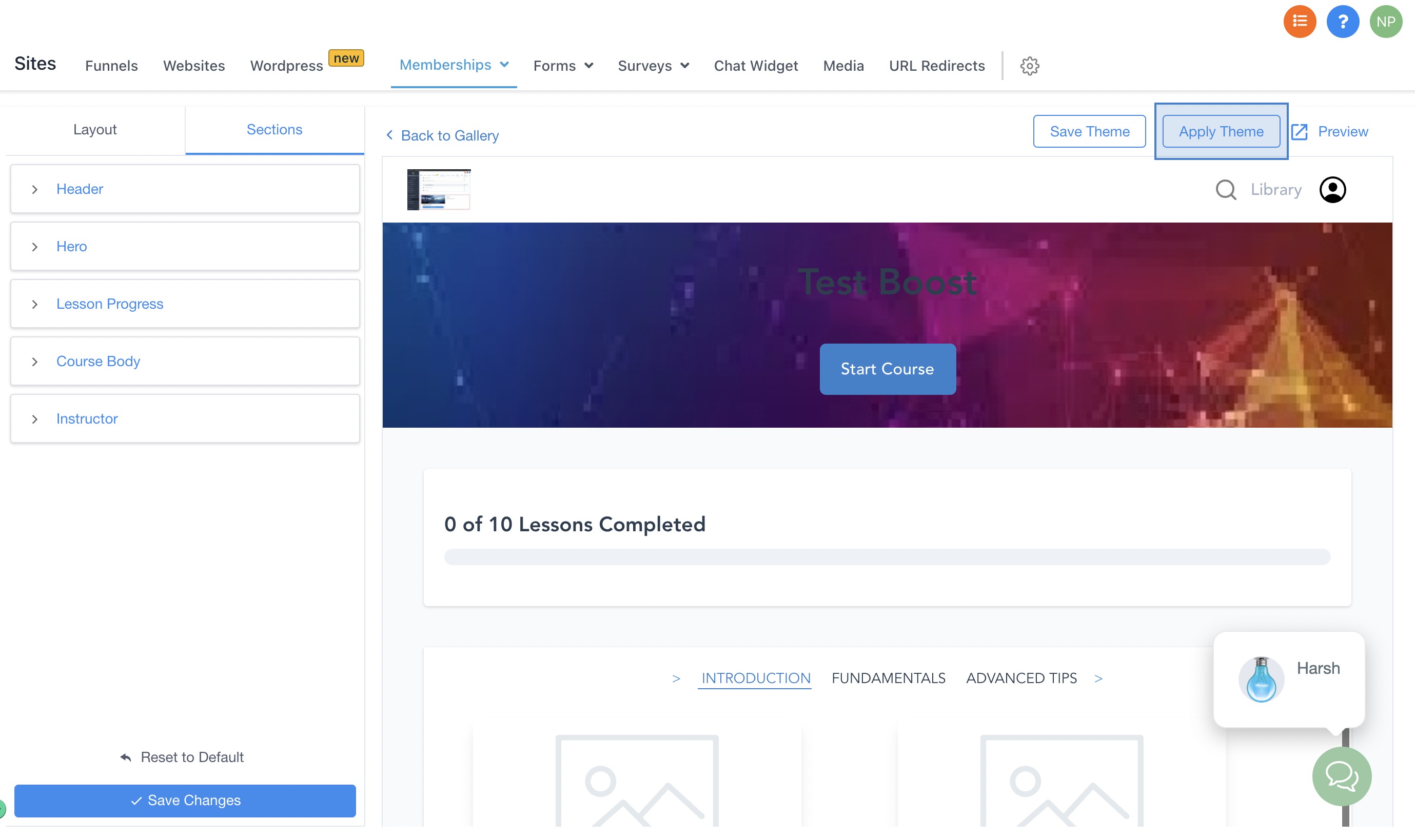
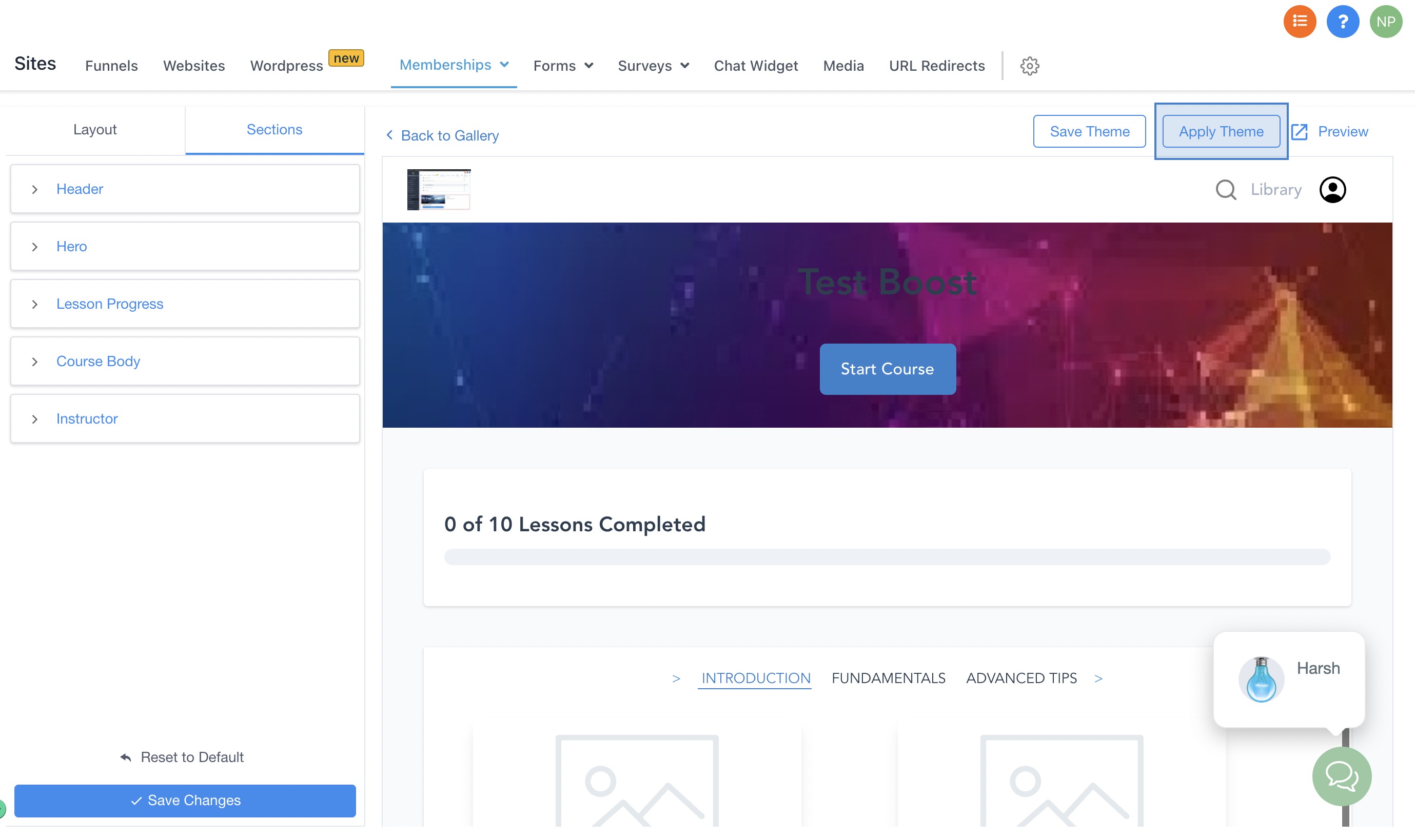
Customize the product page of the theme
- In the theme, gallery click on customize to open the customizations builder.
- Customize the theme settings.
- To customize the sections of your page, simply click into the Section you would like to edit in the sidebar editor on the left-hand side. Once you have clicked inside of a section, you can see all of the different customization options laid out.
The following set of properties can be changed under theme settings
1. Primary Color - This Applies to Button, Top Icons, Lesson Progress, Course Title, Category Title, Lesson title, Instructor Title
2. Secondary Color - Instructor Name, Instructor Description, Lesson Description, Category Description, Button Text
3. Primary Font - This Applies to Button, Top Icons, Lesson Progress, Course Title, Category Title, Lesson title, Instructor Title
4. Secondary Font - Instructor Name, Instructor Bio, Lesson Description, Category Description, Button Text
5. Logo placement - It decides if the logo will be placed in the header or hero section


The following set of properties can be changed under Sections
Header:
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Sections—> Header
Background:
Background color picker
Alignment:
Can be left, Right or Center
Hero
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Sections—> Hero
Size:
Extra Small, Small, Medium, Large
Course Title:
Font, Alignment
Course Description:
Font, Alignment
Background:
Image-Size Dev team, Transparency, Color Picker
Button:
Content, Font, BG Color, Alignment
Lesson Progress
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Sections—> Lesson
Progress
Background:
Color
Font
Progress Color:
Colour
Course Body
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Sections—> Course Body
Category Font:
Type
Size
Colour
Sub Category Font:
Type
Colour
Size
Category Description Font:
Type
Colour
Size
Lesson Font:
Type
Colour
Size
Lesson Description Font:
Type
Colour
Size
Background:
Image
Color, Transparency
Instructor
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Sections—> Instructor
Background:
Color
Heading Font:
Colour
Type
Size
Name Font:
Colour
Type
Size
Title Font:
Colour
Type
Size
Bio Font:
Colour
Type
Size
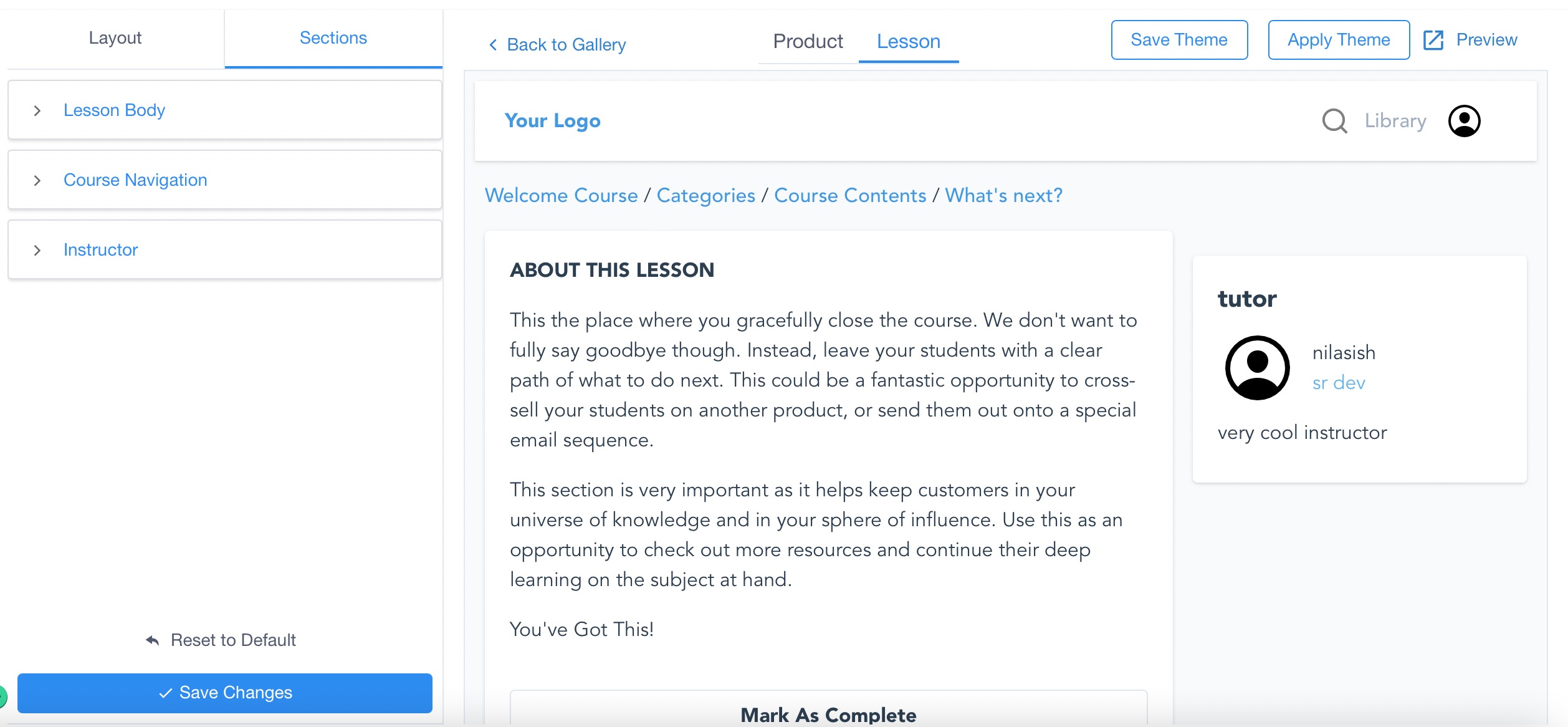
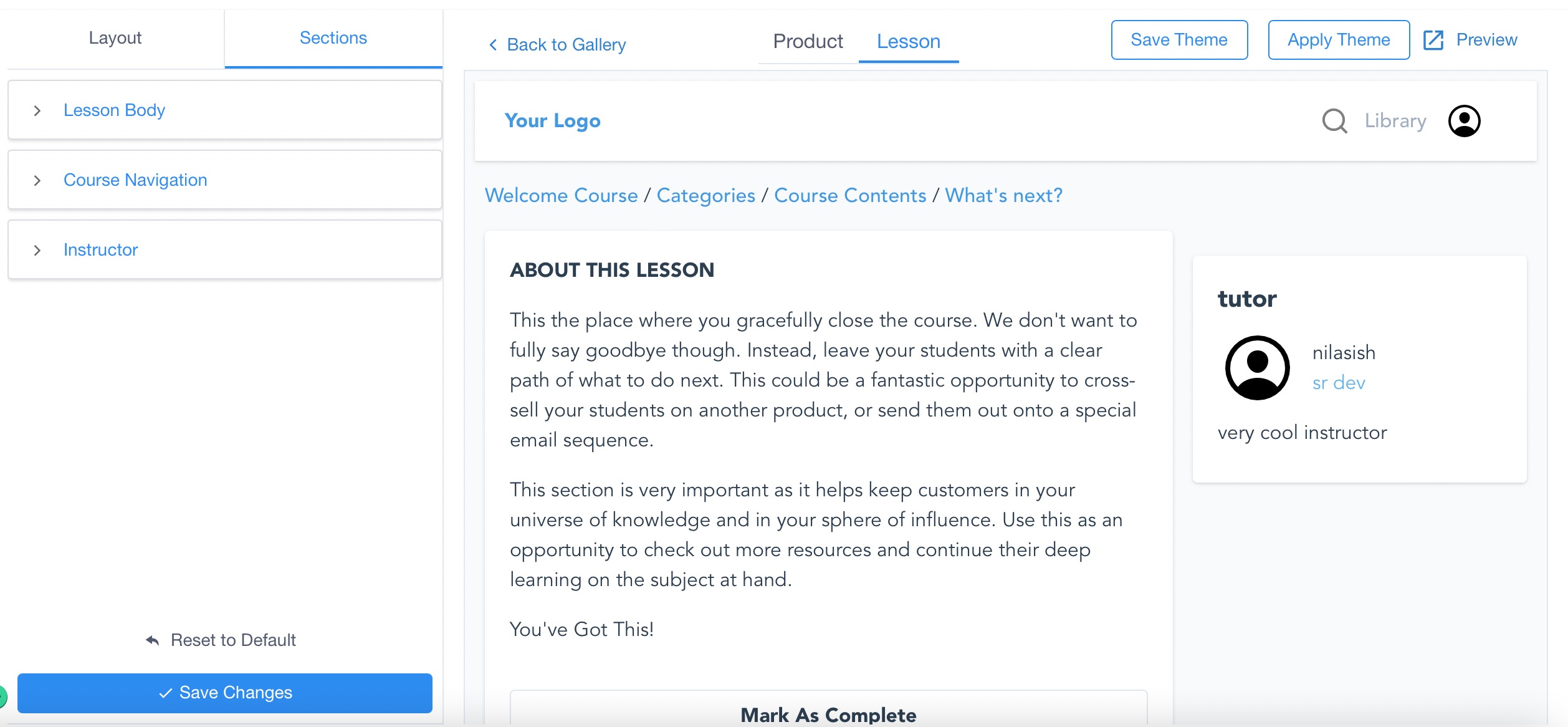
The following set of properties can be changed under Sections in Lesson page:

Lesson Body:
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Lesson>Sections—> Lesson Body
Background:
Background color
Title:
Font type
Font Colour
Description:
Font Type
Font Colour
Button:
Content
Colour
Font Type
Font Colour
Next Lesson:
Background Colour
Title:Font,Colour
Next Lesson Button-Colour,Font Type,Font Colour
Lesson title:Font Colour
2. Course Navigation:
Background Colour
Category:Font Type,Font Colour
Lesson: Font Type,Font Colour
Highlight:Colour,Font Colour
Bread Crumb:Font Type,Font Colour
Next Category:Background Colour,Font Type,Font Colour
3. Instructor
Navigation:
Sites->Membership->Products->Customize->Gallery>Customize>Sections—> Instructor
Background:
Color
Heading Font:
Colour
Type
Size
Name Font:
Colour
Type
Size
Title Font:
Colour
Type
Size
Bio Font:
Colour
Type
Size
Please Note:
When "save changes" button is clicked after customizing anything in the theme settings it will reflect in the preview.
Reset to default will change all the settings to default values of the theme.
If sections are customized after theme setting are changed, sections customization will override theme setting customizations.
Step 3 : Apply or save your theme
Now that you have picked a theme for your Product and customized your Product Pages, the last step is to apply it.
Once your theme is applied this will be the final preview your Members will see and interact with!
- Select your Product.
- Click Customize.
- Browse the theme gallery and click on apply for the theme you wish to apply
- Alternatively, you can choose to customize the theme and then apply by clicking on apply on the top right corner
Save Theme Button:
Save the theme for global use in your location by using the save theme button. When you click on "save changes" the changes will only be stored for the theme and will not be available for global use.
The theme can then be saved for global use in the locations if the user clicks on the "save theme" button.

Please Note :
"Save Theme" will save only the latest changes which are stored after save changes are clicked. All "unsaved changes" won't be reflected.
When a template is customized and saved for global use it won't affect all the other products which are already using the same theme.
When a user applies the theme again to a product the new changes should start reflecting.
Applying the theme
Apply a theme to a specific product

Clicking on "apply" from the theme gallery will apply the theme to the product directly.

You can customize the theme and then after clicking on save changes you can click on the apply button to apply the theme to the particular product. Apply button will change to applied.
Please Note:
When a theme is applied using the apply button it will only get applied to the selected product and customization set won't be available globally to the t in the location.
Save Changes:
Customize and save drafts of a theme at the product level. You can customize a system-generated theme and save it as a draft without applying it to any of the products.
When you click on "save changes" the changes will be stored for the theme as a draft.
The Draft theme (With changes) can be applied later to the product. Draft themes are not global and won't be available across all locations.

Please Note :
If "save changes" is clicked on a theme which is not applied to a product, then the theme will be updated with the changes and can be used in the same product at a later point. It won't change the theme properties globally.
Instructor details, Favicon, and Logo:
- Navigate to product details
- Click on customizations
- Update the instructor details, favicon, and logo

Step 1: Choose a system theme


Header:
Alignment:
Hero
Lesson Progress
Course Body
Instructor

Lesson Body:
Title:
Reset to default will change all the settings to default values of the theme.
If sections are customized after theme setting are changed, sections customization will override theme setting customizations.
Save the theme for global use in your location by using the save theme button. When you click on "save changes" the changes will only be stored for the theme and will not be available for global use.

When a template is customized and saved for global use it won't affect all the other products which are already using the same theme.
When a user applies the theme again to a product the new changes should start reflecting.